RR-WhatsApp-API, simples API para envio de mensagens.

Hoje acordei querendo me incomodar e pensei vou fazer a “droga” da API de Whatsapp que tanto me pedem (mesmo que ninguém me doa bo***ta nenhuma, é foi um desabafo), pois quem me conhece sabe que odeio o Whatsapp, mas vamos lá, eu e o GPT tentamos fazer algo simples para enviar mensagens do WhatsApp utilizando o projeto whatsapp-web.js.
Bom minha ideia inicial era poder enviar mensagem chamando uma URL, depois fiquei enjoado e fiz uma pagina com um formulário para o envio até de anexo (olha só e luxuria!) então essa P***a de API possibilita o envio de mensagens com ou sem anexos, tanto para números individuais quanto para grupos. A aplicação pode ser utilizada via interface web ou diretamente através de endpoints REST.
Github: RR-WhatsApp-API
Requisitos
Sistema Operacional: Debian 12
Atualize os pacotes existentes:
# apt update ; apt upgrade -y
Instalação
Instale as dependências necessárias para o `puppeteer` e outras bibliotecas:
# apt install -y \ curl wget nano vim git nodejs npm psmisc \ ca-certificates fonts-liberation libappindicator3-1 \ libatk-bridge2.0-0 libcups2 libdrm-dev libgbm-dev libgtk-3-0 \ libnspr4 libnss3 libxss1 lsb-release xdg-utils libasound2 libdrm2 \ libxcomposite1 libxrandr2 libgbm1
Crie um usuário para a aplicação e clone o repositório, e ajuste o local dos arquivos:
# adduser --home /opt/RR-WhatsApp-API rr-whatsapp-api $ su - rr-whatsapp-api $ git clone https://github.com/remontti/RR-WhatsApp-API.git $ mv /opt/RR-WhatsApp-API/RR-WhatsApp-API/* /opt/RR-WhatsApp-API/ $ rm -rf /opt/RR-WhatsApp-API/RR-WhatsApp-API
Instale as dependências do projeto:
$ cd /opt/RR-WhatsApp-API/ $ npm install
Altere o arquivo `index.js` para configurar os IPs autorizados (allowedIPs) que terão acesso à API:
$ vim /opt/RR-WhatsApp-API/index.js
Exemplo de configuração de IPs permitidos:
const allowedIPs = [
'192.168.0.0/16',
'127.0.0.1',
'::1',
];
Se desejar, altere também a porta da aplicação:
const port = 3001;
Para iniciar a aplicação, execute:
$ node index.js
A saída será semelhante a: API rodando em http://0.0.0.0:3001
Ctrl+c para cancelar, vamos colocar para executar a aplicação como um serviço no Debian 12, siga os passos abaixo:
$ exit
# nano /etc/systemd/system/rr-whatsapp-api.service
Adicione:
[Unit] Description=RR WhatsApp API After=network.target [Service] ExecStart=/usr/bin/node /opt/RR-WhatsApp-API/index.js WorkingDirectory=/opt/RR-WhatsApp-API Restart=always User=rr-whatsapp-api Environment=NODE_ENV=production ExecReload=/usr/bin/killall -9 rr-whatsapp-api KillMode=process RestartSec=10 [Install] WantedBy=multi-user.target
Recarregar o systemd e Iniciar o Serviço
# systemctl daemon-reload # systemctl enable rr-whatsapp-api # systemctl start rr-whatsapp-api
Verificar o Status do Serviço
# systemctl status rr-whatsapp-api.service
Uso
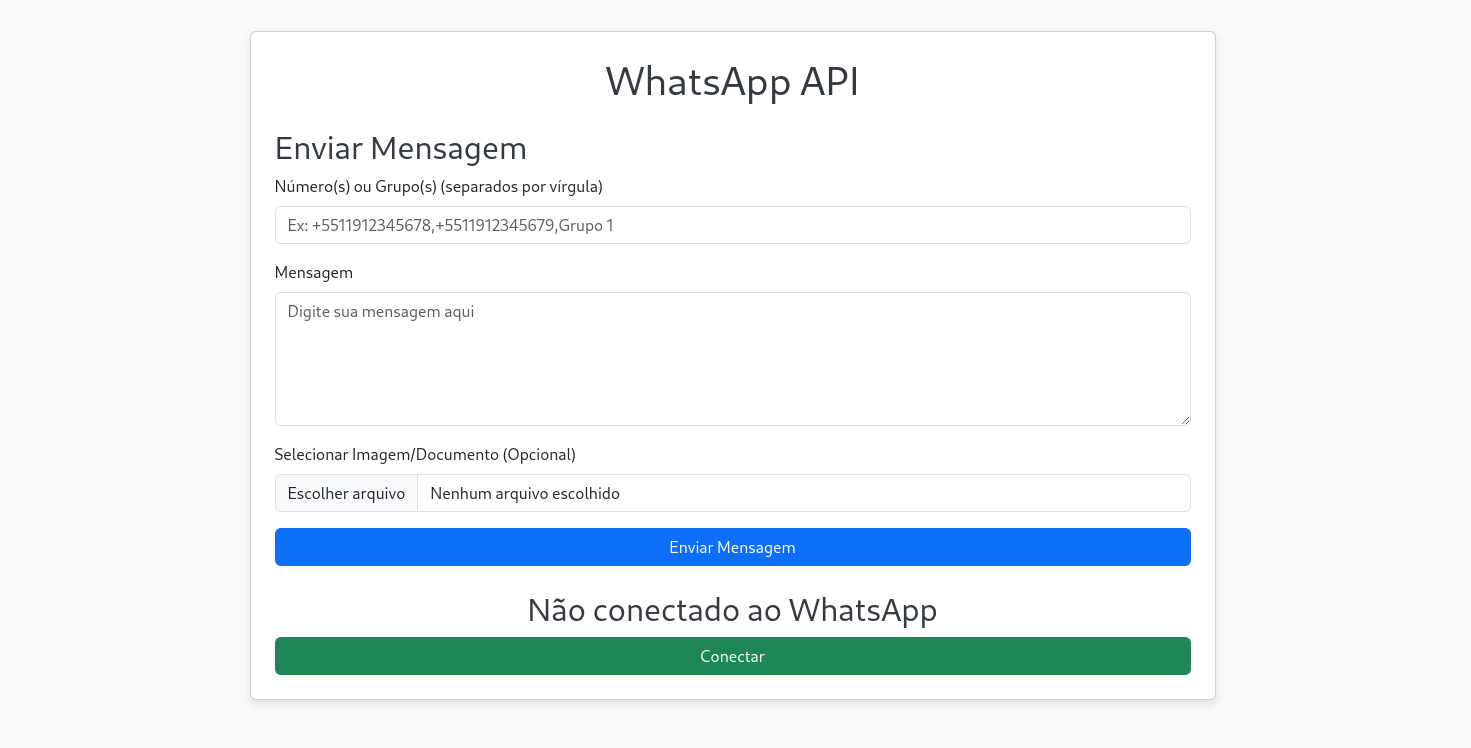
1. Utilizando o Formulário Web

1.1. Acessar a Interface Web
No seu navegador, acesse: http://SEU_SERVIDOR:3001
Substitua SEU_SERVIDOR pelo endereço IP ou nome de domínio do seu servidor.
1.2. Conectar ao WhatsApp
- Na interface web, se não estiver conectado, você verá a opção para Conectar.
- Clique no botão Conectar.
- Um modal será aberto exibindo o QR Code.
- Escaneie o QR Code com o aplicativo do WhatsApp no seu dispositivo móvel:
- Abra o WhatsApp.
- Vá em Configurações > Aparelhos Conectados > Conectar um Aparelho.
- Escaneie o QR Code exibido na tela.
- Após a autenticação, a página será atualizada e mostrará o status Conectado ao WhatsApp.
1.3. Enviar Mensagens
- Preencha o formulário:
- Número(s) ou Grupo(s): Insira os números de telefone (com código do país e DDD) ou nomes dos grupos, separados por vírgula. Se notar que deu mensagem enviada, mas não foi, provavelmente vai ter que tirar o “9 da frente”, essa M de whatsapp é zoado. Exemplo:
+5511999999999, +552188888888, Nome do Grupo - Mensagem: Digite a mensagem que deseja enviar.
- Selecionar Imagem/Documento (Opcional): Se desejar enviar um anexo, selecione o arquivo.
- Número(s) ou Grupo(s): Insira os números de telefone (com código do país e DDD) ou nomes dos grupos, separados por vírgula. Se notar que deu mensagem enviada, mas não foi, provavelmente vai ter que tirar o “9 da frente”, essa M de whatsapp é zoado. Exemplo:
- Clique em Enviar Mensagem.
- Um modal aparecerá informando o sucesso ou erro do envio.
OBS: A primeira mensagem após autenticar teve uma vez que chegou a levar 4 min para enviar. mas depois ficou tudo certo.
1.4. Desconectar do WhatsApp
- Na interface web, clique no botão Desconectar.
- Você receberá uma confirmação de que foi desconectado.
2. Utilizando a API Diretamente
2.1. Verificar o Status da Conexão
Faça uma requisição GET para:
http://SEU_SERVIDOR:3001/api/status
Resposta:
- Conectado:
{ "status": "connected", "number": "552199999999" } - Desconectado:
{ "status": "disconnected" }
2.2. Obter o QR Code
Para autenticar o cliente sem usar a interface web, você pode obter o QR Code via API.
Faça uma requisição GET para:
http://SEU_SERVIDOR:3001/api/qr
- Se não estiver conectado:
- Você receberá a imagem do QR Code.
- Escaneie essa imagem usando o aplicativo do WhatsApp.
- Se já estiver conectado:
{ "status": "connected", "message": "Cliente já está conectado" }
2.3. Enviar Mensagens via API
2.3.1. Enviar Mensagem Sem Anexo
Faça uma requisição POST para:
http://SEU_SERVIDOR:3001/api/send
Parâmetros do Formulário (multipart/form-data):
- recipients: Número(s) ou Grupo(s) separados por vírgula.
- message: Texto da mensagem.
Exemplo usando curl:
curl -X POST http://localhost:3001/api/send \ -F 'recipients=+552199999999,Grupo de Amigos' \ -F 'message=Olá, esta é uma mensagem de teste!'
2.3.2. Enviar Mensagem Com Anexo
Além dos parâmetros anteriores, inclua o campo file com o arquivo.
Exemplo usando curl:
curl -X POST http://localhost:3001/api/send \ -F 'recipients=+552199999999' \ -F 'message=Aqui está o documento solicitado.' \ -F 'file=@/opt/o/arquivo.pdf'
2.3.3. Enviar Mensagem via URL
Atenção: Este método é menos seguro e deve ser usado apenas para testes.
Faça uma requisição GET para:
http://SEU_SERVIDOR:3001/api/sendMessage/:recipient/:message
- :recipient: Número sem caracteres especiais ou nome do grupo (URL-encoded).
- :message: Mensagem (URL-encoded).
Exemplo:
Enviar “Teste via GET” para o número +55 21 99999-9999:
http://SEU_SERVIDOR:3001/api/sendMessage/5511912345678/Teste%20via%20GET
Enviar “Aviso importante” para o grupo “Equipe”:
http://SEU_SERVIDOR:3001/api/sendMessage/Equipe/Aviso%20importante
2.4. Desconectar do WhatsApp via API
Faça uma requisição GET para:
http://SEU_SERVIDOR:3001/api/disconnect
Se quiser fazer uma doação para o café ficarei muito feliz pelo seu reconhecimento!

Se não puder doar pode deixar seu agradecimento nos comentário também ficarei feliz em saber que ajudei. Se tiver qualquer pergunta deixe-a também. Se preferir entrar em Contato clique aqui.






Conecto o Zap via QRCode no celular mostra conectado porem o a API nao reconhece que conectou.
Estou com o mesmo problema também
Alguém esta com problemas na conexão ?
Estava conectado ate mês passado, acredito qeu houve alguma atualização no Whatsapp
O meu também parou, aí eu executei esses comandos abaixo, e voltou a funcionar.
cd /opt/RR-WhatsApp-API && \
npm install -g npm-check-updates && \
ncu -u && \
npm install && \
npm prune && npm dedupe && \
systemctl restart rr-whatsapp-api && \
systemctl status rr-whatsapp-api -l –no-pager
Top D++++
é possivel integrar com o zabbix?
nao funciona mensagens inviduais , so via grupo
Opa, muito bom o conteúdo, poderia nos ajudar com uma complementação de como proteger a API? isso ajudaria de mais a comunidade.
Excelente esse aplicação! Seria possível implementar ela no HA – Home Assistant para enviar algumas notificações ??
Olá, ótimo tutorial, porém, nao estou conseguindo enviar mensagens a grupos. Poderia me ajudar?
Atualize o whatsapp-web.js para v1.26.1-alpha.3
https://github.com/pedroslopez/whatsapp-web.js/releases
https://github.com/pedroslopez/whatsapp-web.js/pull/3380
Atualize o whatsapp-web.js para v1.26.1-alpha.3
https://github.com/pedroslopez/whatsapp-web.js/releases
https://github.com/pedroslopez/whatsapp-web.js/pull/3380
Ótimo tutorial está funcionando, mas estou com problemas para enviar mensagens para grupos, no momento não está enviando para grupos apenas para números. Alguma dica?
Atualize o whatsapp-web.js para v1.26.1-alpha.3
https://github.com/pedroslopez/whatsapp-web.js/releases
https://github.com/pedroslopez/whatsapp-web.js/pull/3380
é possivel usar pra enviar mensgens junto ao sgp?
Alguém encontrou dificuldades para enviar mensagens em grupos, mesmo após adicionar o número ao grupo? Output no console, informa que o grupo não foi encontrado. Já testei utilizando Nome do Grupo e ID.
Sim, estou com a mesma dificuldade.
Atualize o whatsapp-web.js para v1.26.1-alpha.3
Se após seguir todo o tuto e ao tentar rodar o *node index.js* receber o erro abaixo? Logo no final está a correção.
rr-whatsapp-api@wpp:~$ node index.js
API rodando na porta 3001
/opt/RR-WhatsApp-API/node_modules/puppeteer-core/lib/cjs/puppeteer/node/BrowserRunner.js:299
reject(new Error([
^
Error: Failed to launch the browser process!
/opt/RR-WhatsApp-API/node_modules/puppeteer-core/.local-chromium/linux-1045629/chrome-linux/chrome: error while loading shared libraries: libasound.so.2: cannot open shared object file: No such file or directory
TROUBLESHOOTING: https://github.com/puppeteer/puppeteer/blob/main/docs/troubleshooting.md
at onClose (/opt/RR-WhatsApp-API/node_modules/puppeteer-core/lib/cjs/puppeteer/node/BrowserRunner.js:299:20)
at Interface. (/opt/RR-WhatsApp-API/node_modules/puppeteer-core/lib/cjs/puppeteer/node/BrowserRunner.js:287:24)
at Interface.emit (node:events:529:35)
at Interface.close (node:internal/readline/interface:534:10)
at Socket.onend (node:internal/readline/interface:260:10)
at Socket.emit (node:events:529:35)
at endReadableNT (node:internal/streams/readable:1400:12)
at process.processTicksAndRejections (node:internal/process/task_queues:82:21)
Node.js v18.19.0
#######
Volte ao root e use o comando abaixo.
root@wpp:~# apt install -y libasound2 libnss3 libxss1 libatk-bridge2.0-0 libdrm2 libxcomposite1 libxrandr2 libgbm1 libgtk-3-0
Parabéns pelo tutorial, deu certo aqui porem fica minutos pra gerar o QRcode e nao gera, pode me ajudar?
Excelente… Aqui utilizamos a EvolutionAPI (Um projeto BEM maduro) já vem com um painel pronto.